What is Label in blogger ?
Label (Categories) are keywords that categorizes your complete blog content. Labels are mostly based on general and specific keywords of your content. It allow the designers to create their own style. Since the stylesheet was made approachable, thereby all of us got a chance to play with these widgets and transform them to different in look and appearance.
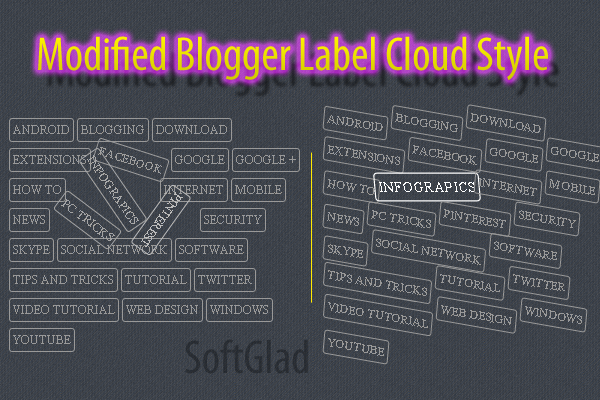
Here i'm going to give you four different style which you can modify your Label Cloud, and warning that you must have added label cloud widget to your blogger blog.
Here i'm going to give you four different style which you can modify your Label Cloud, and warning that you must have added label cloud widget to your blogger blog.
How To Add Label Cloud Widget In BLogger
1. Go to Blogger > Layout > Add a Gadget > and click Label.
2. Click Mark some property shown below and Save it.
How To Add CSS Code to Blogger
Now is the time for making awesome look of you blogger label cloud widget. So add one of the following style to your blog.
1. Go to Blogger > Template > Click Edit HTML.
2. Find ]]></b:skin> ( by Ctrl+F) and add one of the following style before it.
Label Style #1
.label-size a {
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 0 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-moz-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-ms-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-o-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
}
Label Style #2
.label-size a {
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-webkit-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-moz-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-ms-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-o-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-moz-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-ms-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-o-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
}
Label Style #3
.label-size a {
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-moz-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-ms-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-o-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
}
Label Style #4
.label-size a {
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-webkit-transform:rotate(0deg) scale(1) skew(-15deg) translate(0px);
-moz-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
-ms-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
-o-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-moz-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-ms-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-o-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
}
If you have got any trouble regarding this tutorial, you can comment it below.








Dudu
ReplyDeletethis is a Awesome label Cloud style
Thanks Buddy..
DeleteNot Working, no change :(
DeleteI tested with your blog. It's working well.
DeletePlease follow steps again.
worked for me man, nice post
ReplyDeleteThis is work in my blog http://zompret.blogspot.com/
ReplyDeleteHow do you can make a threaded comment in this blog ? it's so good
Thanks Sir this is a Awesome label Cloud style
ReplyDeletei followed your each instruction ,icant see any differents on my blogger
ReplyDeleteafter the completeing label&css ,whats the next step
ReplyDeletewow its cool
ReplyDeleteThanks bro for this.. my blog really looking afters adding this
ReplyDeleteThank you for this amazing label cloud. I have an issue, though: I tried to apply it to my blog
ReplyDeletehttp://newcaredentist.blogspot.gr/
with no success. I cleaned the cookies and cache with no result, either. Maybe the template I am using - the simple blogger template- contradicts with the above css? Could you give me a piece of advice of what the problem might be? Thank you in advance!
I made the above code work by adding it as a widget, writing
ReplyDelete< style > before and < /style > after it.
Thanks, Gan
ReplyDelete